¿Qué es Tailwind CSS?
Tailwind CSS es un framework de diseño de código abierto muy modernos que se ha ganado un lugar prominente en el desarrollo web. A diferencia de otros frameworks, Tailwind adopta un enfoque único y altamente personalizable para la construcción de interfaces de usuario.
En lugar de ofrecer componentes predefinidos, Tailwind CSS proporciona una amplia gama de clases utilitarias de bajo nivel que permiten a los desarrolladores diseñar interfaces de manera más rápida y eficiente. Estas clases, que están diseñadas de manera intuitiva y semántica, se aplican directamente en el código HTML para estilizar los elementos de la página.
La principal ventaja de los CSS radica en su flexibilidad y capacidad de personalización. Los desarrolladores pueden combinar estas clases utilitarias de manera modular para crear diseños únicos y ajustados a las necesidades del proyecto. Esto ahorra tiempo al evitar la necesidad de escribir CSS personalizado en gran medida, permitiendo un flujo de trabajo más ágil y enfocado en la creación de características.
Las clases de Tailwind CSS están diseñadas para ser muy descriptivas y significativas, lo que hace que sea fácil entender qué hace cada una de ellas. Algunas de las clases más comunes que ofrece Tailwind CSS incluyen:
-
- Clases de espaciado: estas clases se utilizan para definir el margen y el relleno de los elementos HTML.
-
- Clases de color: estas clases se utilizan para definir los colores de fondo, texto y borde de los elementos HTML.
-
- Clases de tipografía: estas clases se utilizan para definir la fuente, el tamaño de fuente, la alineación de texto y otros aspectos de la tipografía.
-
- Clases de visualización: estas clases se utilizan para definir la visibilidad, la opacidad y otros aspectos de la visualización de los elementos HTML.
-
- Clases de flexbox: estas clases se utilizan para definir el diseño y la organización de los elementos HTML en una página web.
Tailwind CSS ofrece muchas otras clases que pueden utilizarse para diseñar sitios web de forma rápida y eficiente. También ofrece la posibilidad de personalizar las variables de diseño para ajustar el estilo de los sitios web según las necesidades específicas del proyecto.
Además, ofrece un flujo de trabajo más colaborativo y eficiente en equipos. Gracias a su nomenclatura coherente y a la estructura lógica de las clases, los equipos pueden comprender fácilmente el código de los demás y colaborar de manera más efectiva en el desarrollo.
¿Cómo instalar Tailwind CSS?
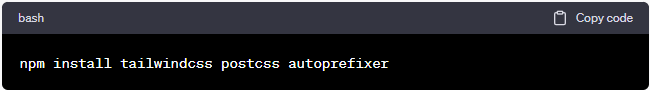
1. Instalación vía npm (Node Package Manager): La forma más común de obtener Tailwind CSS es a través de npm. Si ya tienes Node.js y npm instalados en tu computadora, puedes abrir una terminal y ejecutar el siguiente comando:

2. Instalación vía Yarn: Si prefieres usar Yarn como gestor de paquetes, puedes ejecutar el siguiente comando en la terminal:

Descarga Manual: Si no deseas utilizar un gestor de paquetes, puedes descargar los archivos directamente desde el sitio web oficial de Tailwind CSS (https://tailwindcss.com). En la página principal, busca el enlace de descarga o la documentación para obtener los archivos necesarios.
Después de descargar e instalar Tailwind CSS, deberás seguir los pasos de configuración y uso que te mencioné en la respuesta anterior para comenzar a utilizarlo en tu proyecto.
¿Cómo se configura Tailwind CSS?
Paso 1: Configuración del Proyecto
-
Creación del Proyecto: Comienza por crear un nuevo proyecto de desarrollo web. Puedes utilizar una estructura de archivos y carpetas que te resulte cómoda.
-
Instalación de Dependencias: Abre una terminal en la ubicación de tu proyecto y ejecuta el siguiente comando para instalar las dependencias de Tailwind CSS y otras herramientas necesarias:

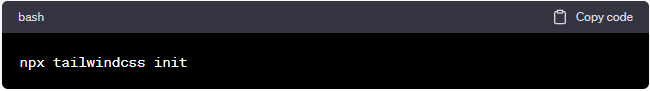
3.Configuración de Tailwind: Después de instalar las dependencias, crea los archivos de configuración necesarios. Ejecuta el siguiente comando para generar un archivo de configuración de Tailwind:

Esto generará un archivo llamado tailwind.config.js en la raíz de tu proyecto.
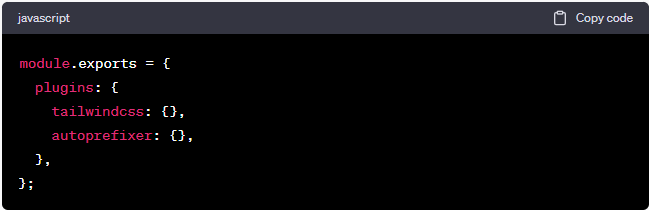
4. Configuración de PostCSS: Crea un archivo postcss.config.js en la raíz de tu proyecto y agrega el siguiente contenido:

Paso 2: Uso de Clases Utilitarias
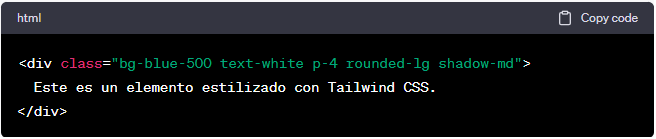
Tailwind CSS se basa en la aplicación de clases utilitarias en tu HTML para estilizar los elementos. Puedes aplicar estas clases directamente en las etiquetas HTML. Por ejemplo:

Paso 3: Personalización y Extensión
-
Personalización de Colores: Tailwind CSS te permite personalizar los colores en tu proyecto. En tu archivo
tailwind.config.js, puedes agregar o modificar colores en la seccióntheme. -
Creación de Componentes Reutilizables: A medida que trabajas en tu proyecto, puedes identificar patrones de diseño comunes y crear componentes reutilizables utilizando las clases utilitarias de Tailwind CSS.
Paso 4: Compilación y Despliegue
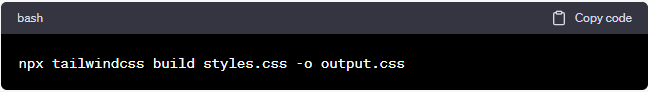
1.Compilación de CSS: Para compilar las clases utilitarias de Tailwind CSS en un archivo CSS que tu proyecto pueda utilizar, ejecuta el siguiente comando:

Aquí, styles.css es tu archivo CSS principal y output.css es el archivo de salida.
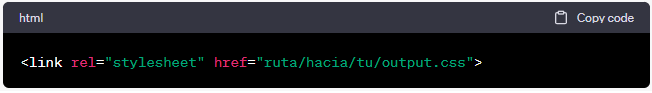
2.Enlace a tu HTML: Enlaza el archivo CSS compilado en tu archivo HTML:

3. Despliegue: Una vez que hayas compilado y enlazado el CSS, puedes desplegar tu proyecto como lo harías normalmente.
¡Y eso es todo! Ahora deberías estar listo para empezar a diseñar y desarrollar con Tailwind CSS. Recuerda que esta es una introducción básica, y hay muchas más características avanzadas que puedes explorar para aprovechar al máximo Tailwind CSS en tus proyectos.
Si buscas un hosting con DESCUENTO puedes pasarte por este post que te puede interesar. También diseñamos páginas web con contenido de Inteligencia artificial, si te interesa te podemos ayudar.